
El color es una herramienta que nos permite comunicar emociones en un sitio web. La mayoría de estas emociones son percibidas de forma inconsciente.
A la hora de crear un diseño, hemos de conocer cuáles son los efectos psicológicos que vamos a inspirar y cómo debemos escoger y combinar la paleta de colores para llavar conseguirlo.
El color es una poderosa herramienta de comunicación, aunque prescindir de él también puede serlo. El uso del blanco y negro en una web puede ser a la vez serio y estéticamente impactante.
El color es subjetivo: cada persona lo interpreta de forma diferente dependiendo de sus rasgos culturales o sociales, su estado de ánimo u otras circunstancias personales. El color ni siquiera es una propiedad de un objeto. De hecho, el color en sí no existe y es sólo la forma en la que nuestra retina percibe la luz reflejada.
Los ordenadores actuales disponen de una paleta de más de dieciséis millones de colores. La mayoría son indistinguibles para la vista y la forma derepresentarse un color en la pantalla va a depender del modelo de ordenador, tarjeta gráfica, pantalla, sistema operativo, navegador o de cómo hayas calibrado tu monitor. Este aspecto es de gran importancia cuando se diseñan páginas web corporativas, ya que, aunque podemos reproducir una tonalidad con bastante precisión en papel, al trabajar en un medio digital, tan sólo podremos aproximarnos.
El sistema que utiliza nuestro hardware para recrear los colores se llama RGB (Red, Green, Blue), rojo, verde y azul, los colores a partir de los cuales derivan todos los demás. El RGB tiene una gama cromática más amplia que la utilizada habitualmente para impresión, llamada cuatricromía (CMYK) y que se basa en cuatro planchas que se superponen. Cada color RGB tiene una nomenclatura hexadecimal en el código HTML representándose en tres pares de números, siendo el primer par para el rojo, el segundo para el verde y el tercero para el azul adjudicando un valor a cada par siendo el 00 la menor cantidad de un color y FF (255) la máxima. Por ejemplo, el color rojo se representa como #FF0000, el color verde como #00FF00 y el color azul como #0000FF.
En los últimos diez años, la tecnología ha dado enormes pasos en materia óptica, y tanto las tabletas como los dispositivos móviles de última generación, disponen de soporte con mayor profundidad de color que los antiguos monitores, por lo que podemos omitir la limitada paleta Web-Safe para tus diseños en la Web.

El color, en su más amplia acepción, tiene tres dimensiones básicas:
Tono: se trata de la propiedad que hace distintos a los colores entre sí. Los primarios son el amarillo, el rojo y el azul; siendo el verde, naranja y violeta los secundarios.
Saturación: es el grado de pureza de un color con respecto al gris.
Luminosidad: indica cuan brillante u oscuro es un color.
La percepción depende de cada indivíduo, así pues, para gustos, los colores. No obstante, podemos atribuir algunas características más o menos comunes que te ayudarán a escoger la coloración más indicada para cada proyecto:
Blanco: pureza, pulcritud, limpieza, luz.
Úsalo para fondos y para facilitar la lectura. Va bien con cualquier otro color.
Gris: neutral, formalidad, tristeza, equilibrio.
Estupendo para complementar al negro y al blanco. Puedes jugar con diferentes tonos de gris para combinar con todos los demás colores.
Negro: caro, elegante, misterio, sobriedad, duelo.
Ideal para productos de gama alta y para añadir contraste. El negro es la ausencia de color y permite a los tintes adyacentes cobrar mayor protagonismo.
Rojo: fiesta, pasión, peligro, ansiedad, calor, estímulo, provocación, agresión.
Úsalo para llamar la atención, pero siempre en dosis moderadas.
Azul: pasivo, frío, suave, unidad, confianza, frescor.
Combínalo con naranjas, verdes o metálicos. Tiende a contraerse, a hacer una superficie más pequeña.
Amarillo: calor, animación, cobardía, mentira, visibilidad, enfermedad, luz.
Combina bien con otros colores, y como el rojo, es ideal para resaltar. Además es un color cálido y expansivo.
Verde: ecológico, alimento, paz, envidia, celos, calma, equilibrio.
Combina bien con el azul o el marrón y activa la creatividad.
Naranja: energía, juego, estímulo, atención, salud, alegría.
Procura no abusar de este color, pues es un color muy dominante y expansivo al ser la mezcla.
Violeta: nobleza, espiritualidad, riqueza, psicodelia, misterio.
Mézclalo con colores suaves y poco dominantes para crear un efecto equilibrado.
Rosa: dulce, femenino, suavidad, debilidad, infancia. Ideal para proyectos en donde la mujer es el público objetivo principal, aunque en grandes dosis resultará cursi. Nunca lo utilices para la web de un grupo de heavy metal.
Se realizó una encuesta a escala mundial entre más de 130.000 sujetos para determinar qué efectos producen los colores en la gente. He aquí algunos de sus resultados:
Color preferido: azul
Color menos afín: amarillo oscuro
Calidad: oro
Poder: rojo
Buena suerte: verde
Mala suerte: negro
Barato: marrón
Delicioso: rojo
Sexy: rojo
Tecnología punta: plateado
Deidad: blanco
Dignidad: azul oscuro
Recuerda que todos estos conceptos no dejan de ser en cierto grado asociaciones abstractas, basadas en su mayor parte en el bagaje cultural de cada uno. Por ponerte un ejemplo, el color del luto en la cultura occidental es el negro, aunque no siempre fue así: en la época medieval, la realeza vestía de blanco en los funerales. En china también éste es el color utilizado para las exequias. En Egipto es el naranja, en Brasil y Tailandia el violeta y en la India es el marrón.
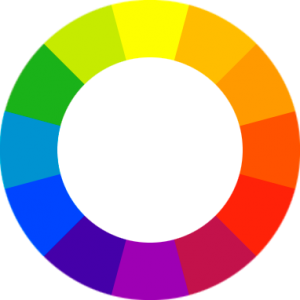
Para un acercamiento más científico a la teoría del color, podemos echar mano de la rueda del color. También es un punto de partida útil para saber cómo se relacionan entre sí a la hora de realizar nuestros diseños. En la rueda se disponen los colores del espectro y se unen el rojo y el violeta de los extremos, formando un círculo.

La rueda muestra los colores complementarios enfrentados, de modo que cada color tiene a su «negativo» en el lugar opuesto. He aquí una versión esquemática. Los colores primarios están representados un poco más grandes (puede que ya te hayas dado cuenta de que en el modelo RGB, se utiliza como primario el verde en lugar del amarillo) y los terciarios un poco más pequeños.
Complementarios: úsalos sin miedo para crear contraste. Por ejemplo, el violeta y el amarillo. Otra opción menos drástica consiste en elegir un color y los dos más cercanos de su complementario.
Análogos: son los dos adyacentes en la rueda. Mezclados, que no revueltos, son una apuesta segura.
Tríadas: se consiguen seleccionando tres colores equidistantes entre sí, por ejemplo, los tres primarios constituyen una tríada. Se trata de una mezcla equilibrada.
Por último recalcar la importancia de las pinceladas de color para llamar la atención sobre una zona concreta de la página.
Puedes participar en este tema en nuestros foros de discusión en el siguiente enlace:
https://www.psicologiadelcolor.es/foros
Artículo publicado por: Javier Hervás, parte del equipo de illusion Studio.
